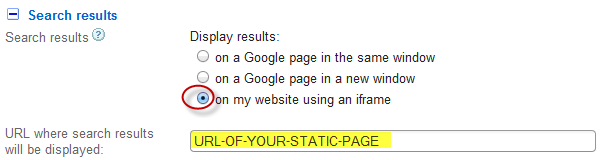
When visitors are searching for content on your blog, you have three options to display the search results: opening the results in the same window, in a new window or within your own site using an iframe.
The best option would be, however, to display the search results within your own site/blog, mainly because you are not sending people off your blog when they are taken to a new page of search results which could be confusing for many because it doesn't look anything like your site or Google. Therefore, displaying the search results within your site, could make it look much more professional and may also increase the page views and the revenue from the ads on the search page.
A problem that many bloggers are facing is that the page which displays the AdSense for search results must be at least of 800 px wide, so the posting area must be of minimum 800px and there's nothing like this in most of the blogs.
So, what we will do in this tutorial is to set up the search results to be displayed in a static page (none of other posts or pages will be affected) in which we'll remove the sidebar so that we'll have enough space to make the post/page section of 800px wide. Moreover, we will create a static page designed only for the search results, then create a new AdSense for search in our AdSense account and finally add a small snippet of code top in your Blogger template to hide the sidebar in that specific page.
Search results span the width of the page with the sidebar hidden:
Display AdSense For Search Results Within Blogger Page
Step 1. Create a new static page on your blog, you can give it the title 'Search Results' but leave the content section empty and then Publish the page.
Step 2. When you publish the page you have the option to add the page to a menu, choose the third option 'No Gadget Link To Pages Manually' click 'Save and Publish'. In case this screen doesn't show, right click on View Page and select Copy Link Address. We will need this URL of the page later when we will create the AdSense for search.
Step 3. Go To Your AdSense account, then go to My ads tab, select the Search option and Create a New custom search engine. Follow the steps until you come to the Search results option.
Step 4. Select the 3rd method "on my website using an iframe", then Enter the URL of the page you created into the URL field and continue.
Now that you have your page set up with the search results code and your search bar code in your sidebar, it is time to add a snippet of code to your template to remove the sidebar.
Adding The Code In Blogger To Change the Results Page Layout
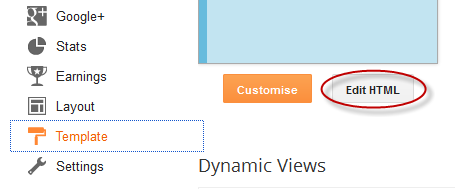
Step 1. From Your Blogger Dashboard, go to Template and click on the Edit HTML button
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger' search box
Step 3. Find (CTRL + F) the following piece of code
]]></b:skin>
Step 4. Just below it, paste this code:
<b:if cond='data:blog.url == "PAGE-URL-HERE"'>
<style>
.main-inner .columns {
padding-left: 0px !important;
padding-right: 0px !important;
}
.main-inner .fauxcolumn-center-outer {
left: 0px !important;
right: 0px !important;
}
.main-inner .fauxcolumn-left-outer, .main-inner .fauxcolumn-right-outer, .main-inner .column-left-outer, .main-inner .column-right-outer {
display: none !important;
}
</style>
</b:if>
Note: Replace PAGE-URL-HERE with the url of the page where the search results will be displayed (the one you have added at the step 4)
This simple trick allows you not only to hide the sidebar in the search results page, you can as well, hide it on any page you want... just create your page and follow the same steps. It is also recommended to hide the sidebar in Privacy Policy Pages, Contact Pages and on all the non-content-based pages with little content or no content at all.





EmoticonEmoticon