Note: This works with the previous blogger commenting system, so if you want to apply this trick, first you need to remove the Blogger threaded comments. See here How to remove Blogger threaded comments
UPDATE! Now you can have a comment bubble in your threaded comments also! For more info, please read this tutorial:
How to add numbered comments on our Blogger/Blogspot blog
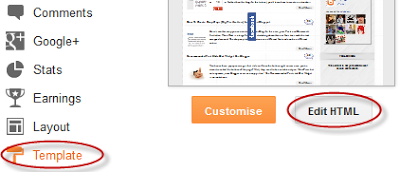
Step 1. From your Blogger Dashboard, go to Template and click on the Edit HTML button:
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:
Step 3. Type or paste the following code inside the search box and hit Enter to find it:
<b:loop values='data:post.comments' var='comment'>Step 4. Just above it, paste this code:
<script type='text/javascript'>var CommentsCounter=0;</script>Step 5. The, find this code:
<data:commentPostedByMsg/>Step 6. And just below/after it, copy and paste this:
<!--comments-count-starts-->Step 7. Find (CTRL+F) this tag:
<span class='comments-number'>
<a expr:href='data:comment.url' title='Comment Link'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</a>
</span>
<!--comments-count-stops-->
</head>Step 8. Just above the </head> tag, paste this code:
<!-- comments-count-starts-->
<style type="text/css">
.comments-number a:link, .comments-number a:visited {
color: black !important;
text-decoration: none !important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxEtDQY2n1TQs5iLL0aNtAJitmN1AT5SkI6-LkzsjzhNOoo54nPfeYS8-N6DMoeV7hYmKhJ8B8x-3kQsfHMyQoDN5fgZAHboeHzNABv-FYX0EQ4-oxS03XmlXPZvjD-9u9zNWaytjkdFft/s1600/comment+bubble+1.png) no-repeat;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
float: right;
display: block;
margin-right: 5px;
margin-top: -15px; /*comments-counter position*/
text-align: center;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 15px;
font-weight: normal;
}
.comments-number a:hover, .comments-number a:active {
color: #1BA0E1 !important;
text-decoration: none !important;
}
</style>
<!-- comments-count-stops-http://helplogger.blogspot.com-->
Note:
- To change the comment bubble, replace the text in red from above with your address
- To change the color of the numbers, replace the text in blue with the hex value of your color. This tool can help you to pick up any color that you may need: Color code generator
Comment Bubbles
To choose a comment bubble, right-click on the image and select "Copy Image Address/Location":
















IMPORTANT: You can use any image instead of the one linked in the code above (STEP 8) but after you need to change the size values (width and height), so that the numbers inside the bubble won't float outside of it.
Step 9. Save the template and enjoy your comments :]



EmoticonEmoticon