How to Display Author, Date, Labels and Comment Bubbles in Blogger?
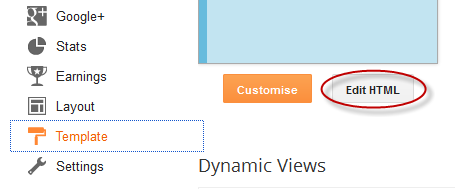
1. Login to your Blogger Dashboard > go to 'Template' and hit the 'Edit HTML' button:
2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box

3. Type or paste the HTML line below in the search box and press Enter two times to find the second occurrence of it:
<div class='post-header-line-1'>Note: If you can't find the line above, look for this one:
<div class='post-header'>4. After this line, add the following:
<div style="margin: 10px 0;"><span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIGRk2UnZc0OVgZ6tr0HLXM6smsEGX4rvXLMKHqM5TWQU0kaj3N9avB3L6aUvtJOjvxpwI7zS8l6rfzjfkHqea3ME3Mb5wiVtNHXTZHICyRhNGRyOYrZkgxzSRHZJm-gFjRVwWhpgsu3_h/s1600/author.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.author/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZvr1VXDR_e4v6oQOrFMcVrg3ei1PiKAe5E5jxRuxqH7iYiAePsVHrB3y3Xw1i6iYrWIUQpUEY4fpoPxF9PL99ILzgSYHaPVWNXWyvb8S2GGrufsi1ViRrh9rZQUm4zOpYGt5VvEeiW4Wg/s1600/clock.png) no-repeat scroll top left;padding-left:20px;font-size:11px;'><data:post.timestamp/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDJqOnRdgtAPuCaPwnv05laGSk0QXVxjXbD8tMOssUJ_3E7pyv4gLnLwDQEdXXuSMWbEmqtc-dsMhXakOxUcD88igaT2acZ2Zj74NkZXldmPZcCFsmpCOJnUpQHNA0g7QyzPli_ck3ZYkl/s1600/tag.png) no-repeat scroll top left;background-position:0px -1px;padding-left:23px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'><a expr:href='data:label.url + "?max-results=7"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>|</b:if></b:loop></b:if></span><span class='post-comment-link' style='float:right;'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbJw5Iz4tPGcVJJUP2m8RFwaXXvDqbFR3uQ7qVi3isNYUqPS6i5YHda3YCjw-i60o-KvD5cOAf2jj3KtqXj0pAZxtcAt46ksxZ0ikh8P387neDYo0TLROTpRpdasCYBe0rW8CUVMkURI5m/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if></b:if></a></b:if></b:if></span></div>
How to customize:
To change the icons, replace the urls in blue with those of your images :
- first url is for the author's icon
- second one is the clock icon
- the third one is the icon for the labels
- the last one is for the comment bubble
5. Click the 'Save template' button and you're done!

EmoticonEmoticon